前の記事だけだと長くなるので、追加でこちらにもjinの設定方法を書いていきます^^
私が使っているWPテーマは「jin」ですが、こちらの設定がかなり細かく、色々と設定できるため、自分自身もわからなくなるので、覚えておきたいためだけにここに書いておきます。
自分の覚えのためというのが一番大きいので、順番などは不同です^^;
もう1つの記事にも書いてあるので、良ければこちらもどうぞ♪
https://adsenshaha.com/word-press-jin-beginner-initial-setting/
jinのピックアップコンテンツの設定方法☆画像付き
jinには「ピックアップコンテンツ」という機能があります。
こちらは、サイトのTOP画面で選んだメニューを目立たせることができるもので、自分で好きに設定できます☆
私もいろいろなサイトで設定しているのですが、その際の画像サイズがいつもわからなくなるので、ここに書いておきます(*'ω'*)b
ただまずは、元となるピックアップコンテンツ自体の設定方法がわからないと意味がないので、そちらを書いていきますね。とても簡単です♪
jinのピックアップコンテンツ設定方法
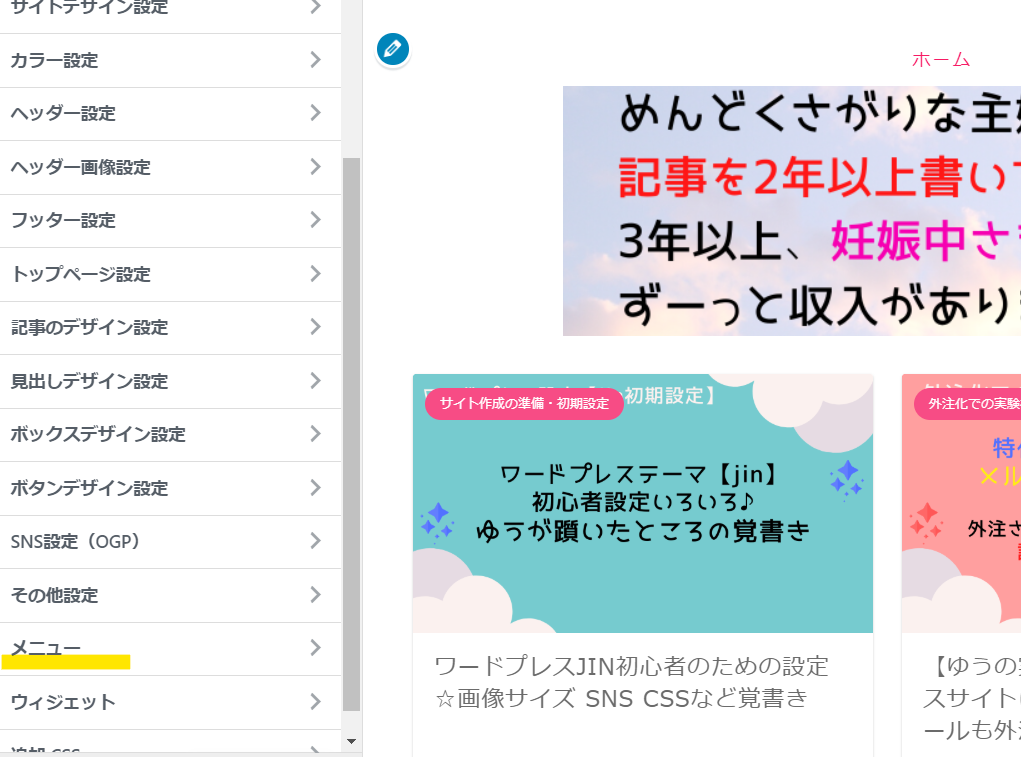
[ac-box01 title="「外観」⇨「カスタマイズ」⇨「メニュー」を開きます"]
 [/ac-box01]
[/ac-box01]
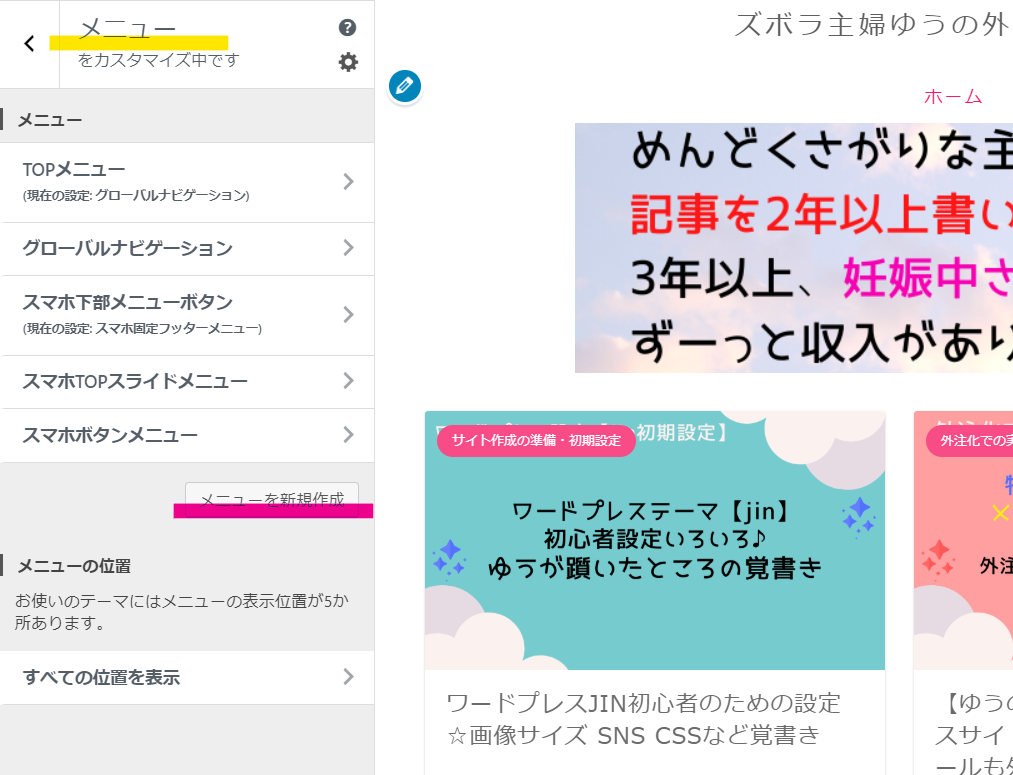
[ac-box01 title="メニューを新規作成します"]
 [/ac-box01]
[/ac-box01]
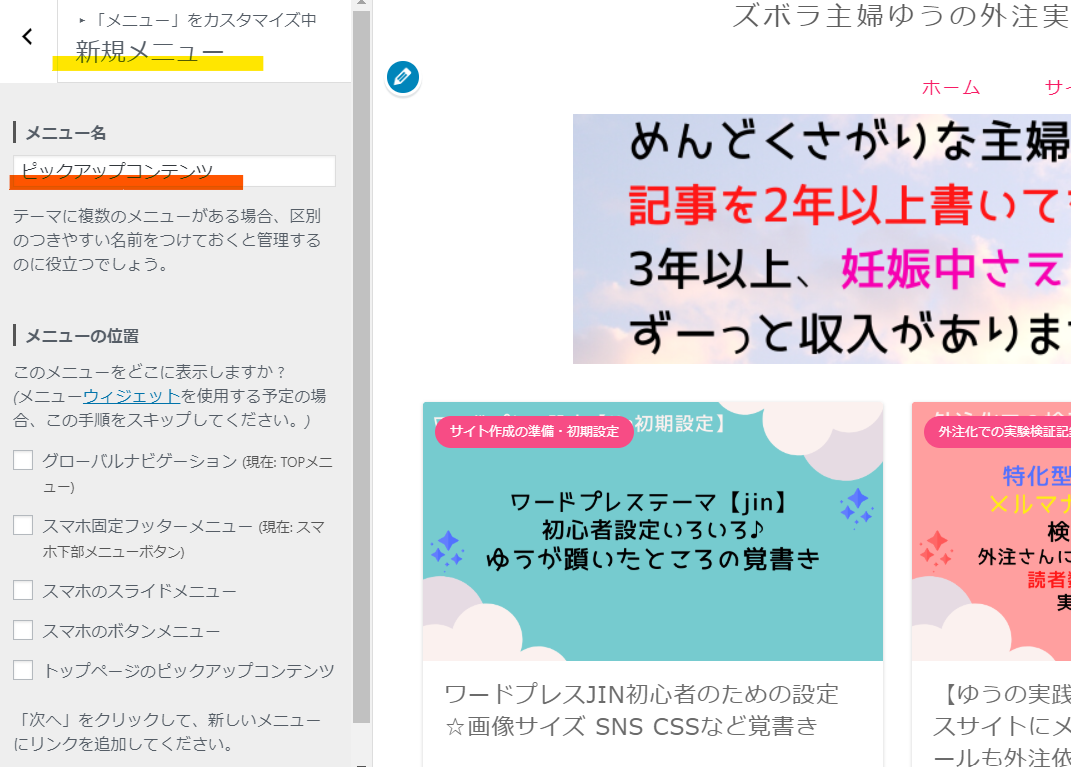
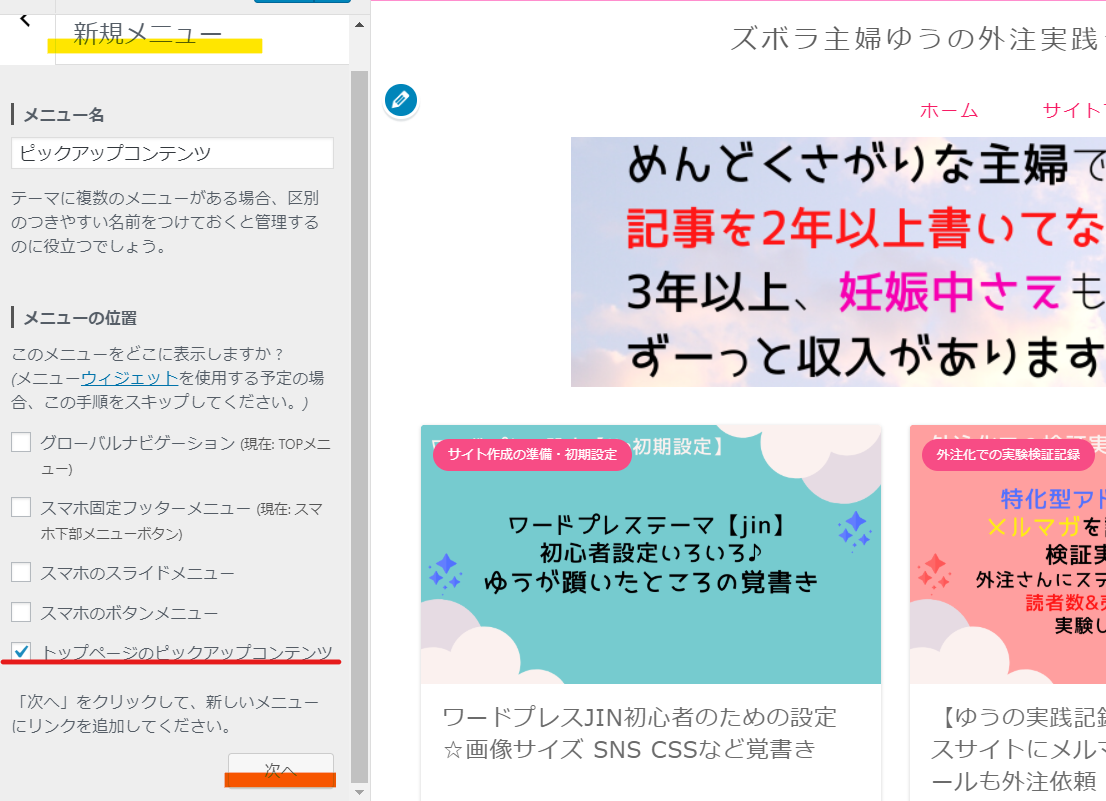
[ac-box01 title="新規メニューを作成したら、適当にメニュー名を入れます"]
⇩ここでは「ピックアップコンテンツ」と入力
 [/ac-box01]
[/ac-box01]
[ac-box01 title="赤い下線の「トップページのピックアップコンテンツ」にチェックします"]
⇩チェックしたら、「次へ」をクリック
 [/ac-box01]
[/ac-box01]
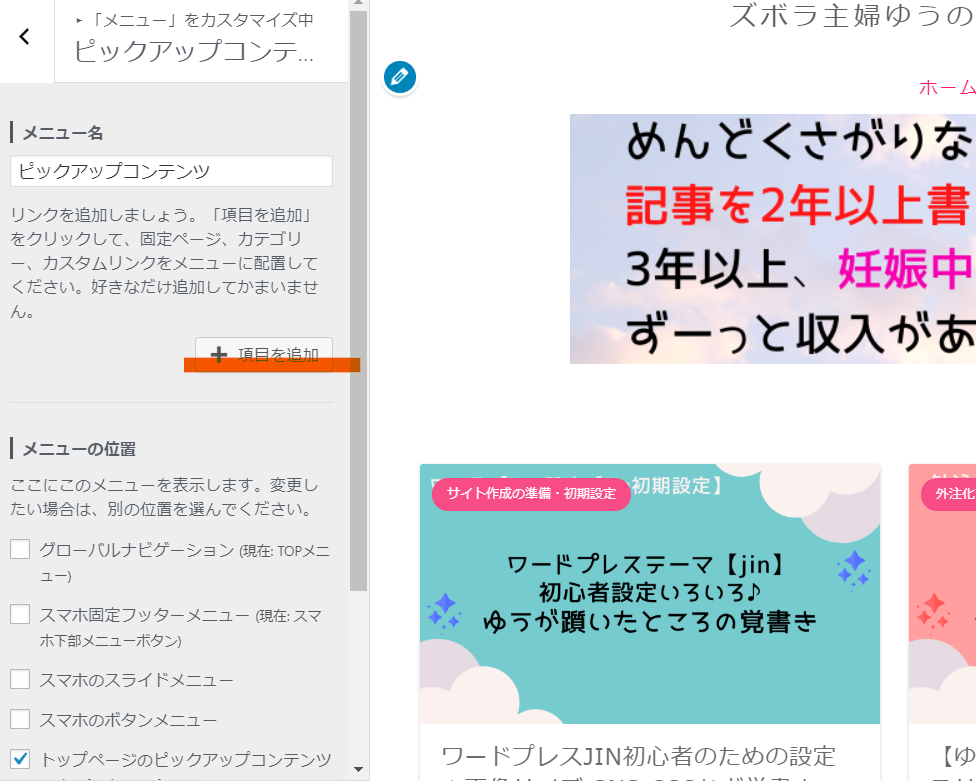
[ac-box01 title="「項目を追加」で別タブを開きます"]
 [/ac-box01]
[/ac-box01]
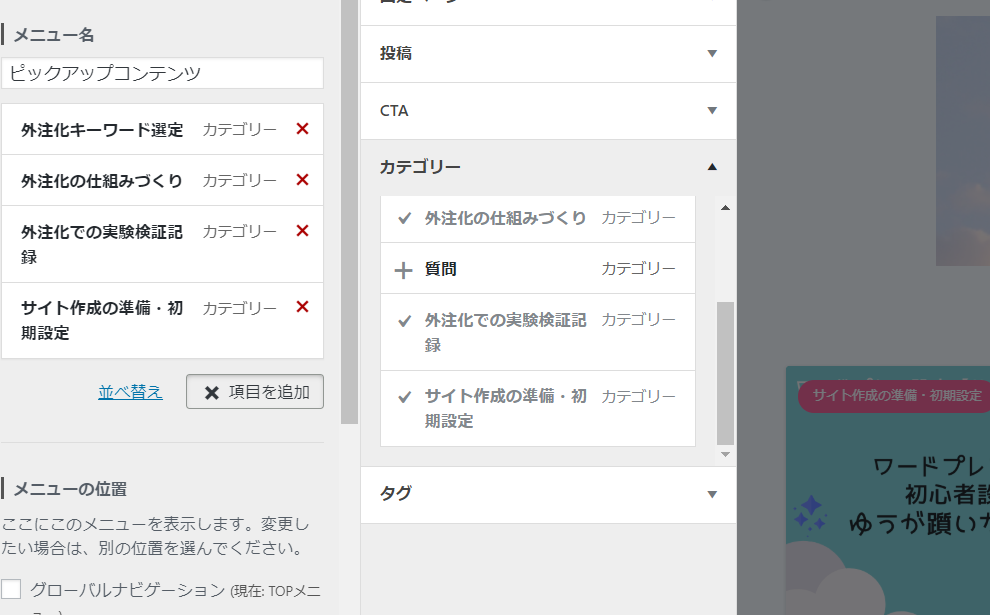
[ac-box01 title="別タブから、好きなカテゴリーや固定ページなどを選びます"]
⇩そのあと「公開」ボタンを必ず押してください。
(押さないと記録されない場合もあります)
 [/ac-box01]
[/ac-box01]
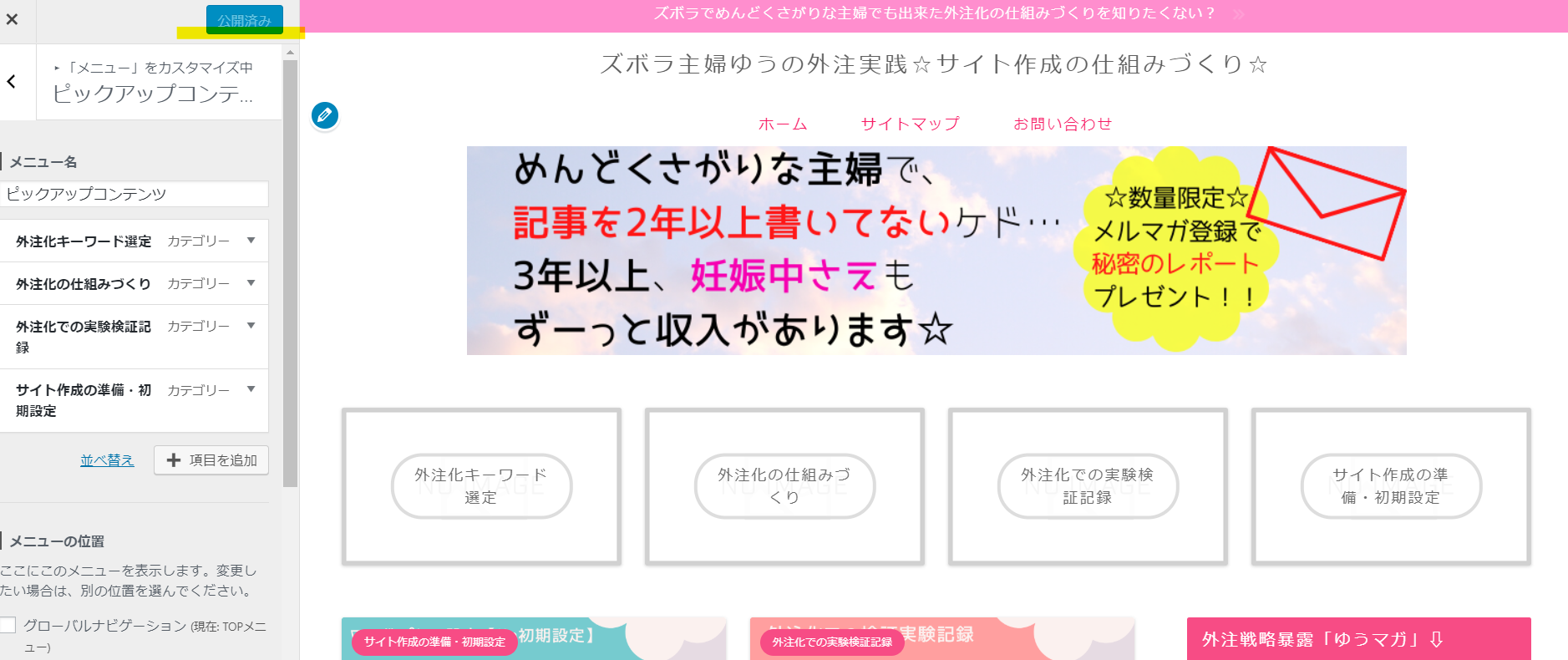
[ac-box01 title="右側にプレビューで表示されます"]
⇩あとは画像を設定すればOK!
 [/ac-box01]
[/ac-box01]
以上となります。
詳しくはjin公式サイトで確認ください☆
jinのピックアップコンテンツの画像サイズはどれくらい?760x428の通常サイズじゃ表示されなかった( ;∀;)
jinのピックアップコンテンツの設定が出来ましたら、本題のピックアップコンテンツの画像を作ります☆
画像などの作成、編集は、私は「canva」というソフトを使用しています^^
このソフトすごく使いやすいので、本当におすすめです☆彡
私の場合、外注さんに記事のTOP画像も作成して頂くので、その場合も画像ソフトがない人にはcanvaを勧めています(*'ω'*)b
いつも自分で使用しているソフトを教える方が、外注さんがわからないときでもすぐに対応できるのでおすすめです♪
あなたがもし使いやすいソフトがあるなら、そちらを外注さんに教えてあげて、ついでに簡単なマニュアルも作成しておいてあげると、外注さんもスムーズに作業できますよ!
では本題に入りますが、肝心のピックアップコンテンツの画像サイズですが、下記となります。この3つのどれか、で設定すると、しっかりと表示されます!
- 1440px × 810px
- 1500px × 844px
- 2560px × 1440px
[jin-iconbox05]これ以外の画像サイズだとキレイに表示されません( ;∀;)[/jin-iconbox05]
尚ピックアップコンテンツの画像ですが、入れるのは「カテゴリー」です。
その中にある「
そのあとは、「更新ボタン」をおしてくださいね~
⇩こんな感じで出来上がりました♪

「外観」⇨「カスタマイズ」⇨「トップページ設定」で、ピックアップコンテンツの画像の種類を選べます(*^^)v
jinの設定方法を覚えると楽しくサイト作成できる♪
2つに分けて書いていっていますが、またこちらも随時追加していき、増えてきたら3つに分けたり、4つに分けたりしていきます~
だいぶ私もjinの設定には慣れてきましたが、まだまだ細かい部分があったり、jinは随時新しい機能の更新がありますので、そちらがまたわからなくなると嫌なので、随時情報を追加していきたいです☆彡
外注さんにもしっかりと説明できるように、自分でこれ!と決めたテーマについては色々触って覚えて、簡単なマニュアルを作成していくと、外注さんのフォローもしやすいですし、作業もスムーズに行ってもらえますよ(*'ω'*)b