
私はワードプレステーマ「jin」を使っていますが、すごくかわいくて使いやすいです^^
ただ設定がたくさんあり、細かいのでわからないと調べて~を繰り返していますが、どうしても複雑なものだとすぐに忘れたり…w
なので、自分でjinを使っていく上で、わからなくて調べたことなどをここに残していこうと思います。
あとで見やすいように、わかりやすくまとめておくとゆう自身も助かるし^^
あなたが知りたい事が乗っていたらラッキーくらいに読んでくださいね~♪
jinの設定については、ゆうが調べたものはココに随時足していきます☆
jinサイドバーの画像サイズはどれくらいがいい?自分で作っていろいろと実験してみたw
jinのサイドバーに画像を入れたくて…(もうすぐメルマガ始めるのでそのための画像です)
でも調べても載ってない…(「jin サイドバー 画像サイズ」で調べました)
それなら~と自分でいろいろなサイズを試してみました。
結果から書くと「ある程度の大きさがあれば、キレイに表示されます」
私が試したのは、
- 760x428(jinのアイキャッチ画像推奨サイズ)
- 900x400
- 800x800
の3種類ですが、どれもある程度の大きさがあるため、サイドバーにきれいに表示されました^^
ただ縦と横の長さが違う長方形だと、サイドバーに入れたときにちょっとな…というのがあったので、正方形の800x800を今回は採用☆彡
いつも使っている「canva」でサクサク作りました~♪
jinのインフォメーションバーの文字色を変えたい!できるの?背景色グラデや文字を小さくするには?
jinにはTOPのヘッダー部分に「インフォメーションバー」を表示させることができます。
これ見てもらいやすいし、良い機能ですよね☆(まだ私は、あまり活用できていませんがw)
ただ、このインフォメーションバー、基本的には背景色は変更できますが、文字色は変えられなかったんですよね(;´・ω・)
でもいろいろとカラー設定していくと、サイトによってはインフォメーションバーの文字色をどうしても変えたいっ!!ってことがあり…
今回もまだ無理かな~と調べていたら、ありましたw(調べたのは「jin インフォメーションバー 文字色」です)
jinの公式フォーラム内にて、css設定がありました⇩
ただ…こちらを実際cssに入れたんですが、なぜか表示されない( ;∀;)
色々と調べたけれど、⇧のものでいいとは思うのですが、わたしのやり方が悪いのか、ゆうは表示されませんでした…
なのでいまだに私のインフォメーションバーの文字色は白!!( ;∀;)
また少し経ったら調べてみますが(諦めが悪いw)たぶん私のやり方が悪いだけで、普通は⇧のもので出来るはずなので!
もしあなたが出来たら、ゆうまで教えてください(どうやったか~とか…)
お願いします(切実)m(_ _"m)
jinのインフォメーションバーの背景色グラデーションや文字サイズの変更cssは?
色々と調べて徘徊していたら、
- jinのインフォメーションバーの背景色をグラデーションにする方法
- jinのインフォメーションバーの文字サイズを変更する方法
がありましたので、覚えでこちらも書いておきます☆
今は必要ないけど、グラデとかキレイだからやってみたくなるかもw
一応css載せときます☆
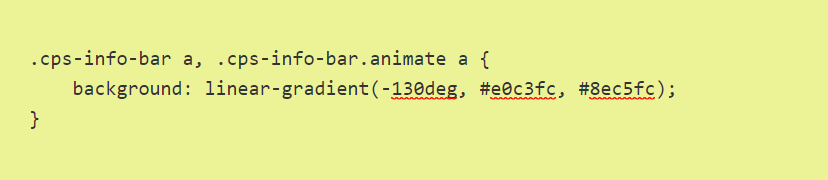
jinのインフォメーションバーの背景色をグラデーションにする方法
[jin_icon_arrowbottom color="#e9546b" size="17px"]下記をコピーして外観⇨カスタマイズ⇨追加cssに張り付ける

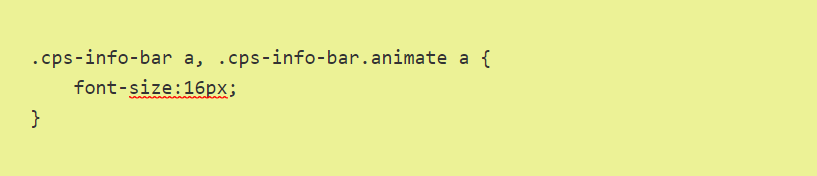
jinのインフォメーションバーの文字サイズを変更する方法
[jin_icon_arrowbottom color="#e9546b" size="17px"]下記をコピーして外観⇨カスタマイズ⇨追加cssに張り付ける

jinは色々と触れるので楽しいですよね☆
でも触りすぎてると肝心のサイト作成がおろそかになるので、ほどほどに…
jinの吹き出し設定☆画像を大きくしたい場合は?
吹き出しを入れれるのもjinの魅力の1つです^^
吹き出しがあるだけで、記事の中に画像が入るため、読みやすくなるからです。
その為の設定方法を書き記しておきます。
まず通常の吹き出しの書き方はコードで入れていきます~**
詳しくはjin公式サイト⇨jinのキャラクター吹き出しの設定方法
簡単に書くと…
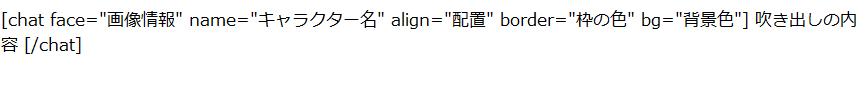
[jin_icon_bulb color="#FF84C1" size="21px"]吹き出しコードはこちら⇩

[jin_icon_bulb color="#FF84C1" size="21px"]キャラクターの吹き出しの種類は3種類です☆
⇧のコードの中の「枠の色」「背景色」のところに
- 枠なしグレーは「none」「gray」
- 背景なしグレーは「gray」「none」
- 枠ありグレーは「gray」「gray」
と入力するだけです。(⇧は例で「グレー」色表示の場合)
[jin_icon_bulb color="#FF84C1" size="21px"]キャラクターの吹き出しの色は、5色あるので好きな色を設定します。
- gray
- blue
- red
- ellow
- green
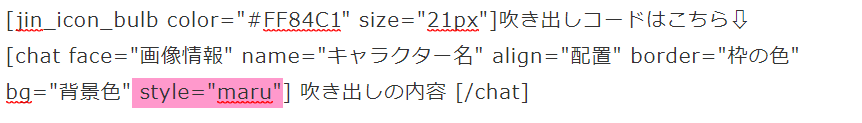
[jin_icon_bulb color="#FF84C1" size="21px"]キャラクターの吹き出しを〇で囲むこともできます^^
やり方はとても簡単で、
[半角スペース]style="maru"
という感じで、こちらを先ほどの⇧のコードの一番後ろにつけるだけ。
 ⇧ の部分です。
⇧ の部分です。
[jin_icon_bulb color="#FF84C1" size="21px"]吹き出しを、左側か右側か決められます。
こちらも⇧のコードの「配置」の所を変えるだけ。
左側表示:left
右側表示:right
以上です^^
あとは好きなようにコードを設定して、自分好みにカスタマイズします~
ちゃんと表示できるか?の確認を、ワードプレス内でしてみてOKなら、そちらを簡単に表示させるため、プラグイン「AddQuickTag」に登録するといいです☆彡
こちらも簡単なので、また機会があれば書いていきますね(*'ω'*)b
jinの吹き出しの画像を大きくするには?
では、本題の吹き出しの画像を大きくする方法です。
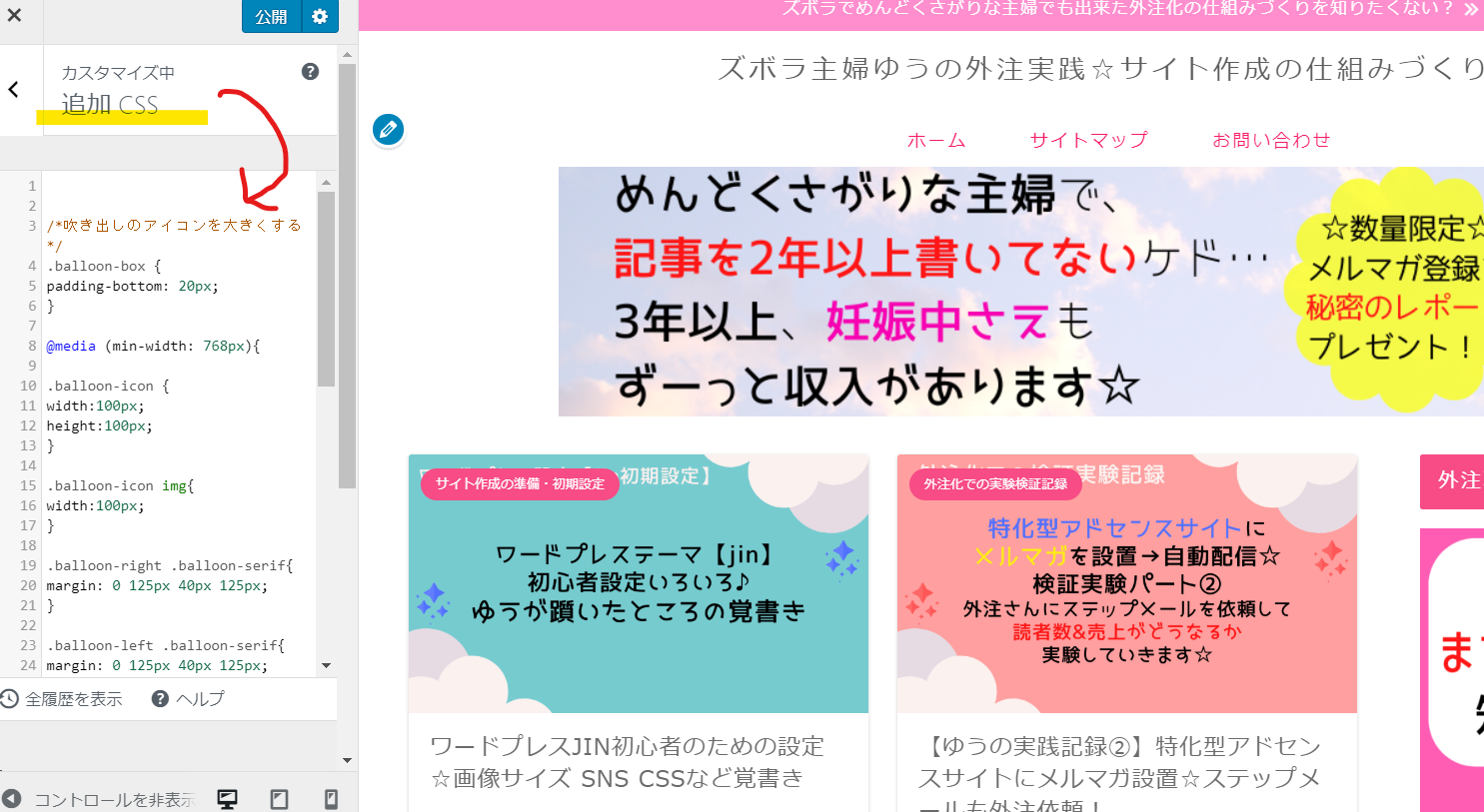
jinの場合、cssを簡単に「外観」⇨「カスタマイズ」⇨「追加CSS」に入れるだけで設定できます(*'▽')すごく楽~w
詳しくはjin公式サイト⇨jinの吹き出し画像を大きく表示させる方法
⇧の公式サイトにcssがありますので、そちらをコピーして「追加CSS」に張り付けしたら完了です^^

[jin-iconbox07]最後に「公開」を必ず押すのを忘れずに(*'ω'*)b[/jin-iconbox07]
jinの初期設定をいろいろと残したい…
この記事は本当に自分だけのために書いています…
でも私と同じところが気になっている人もいるかな~と思いますので、良ければ参考にしてください☆
今後もドンドン⇧の見出しの後に、調べたことは足していくつもりです。
そうすることで、後々自分でも見返しやすいですし。
では今日はここまで~









[…] […]